Vue ElementUI el-collapse 改造:手风琴
本文共 190 字,大约阅读时间需要 1 分钟。
一、背景
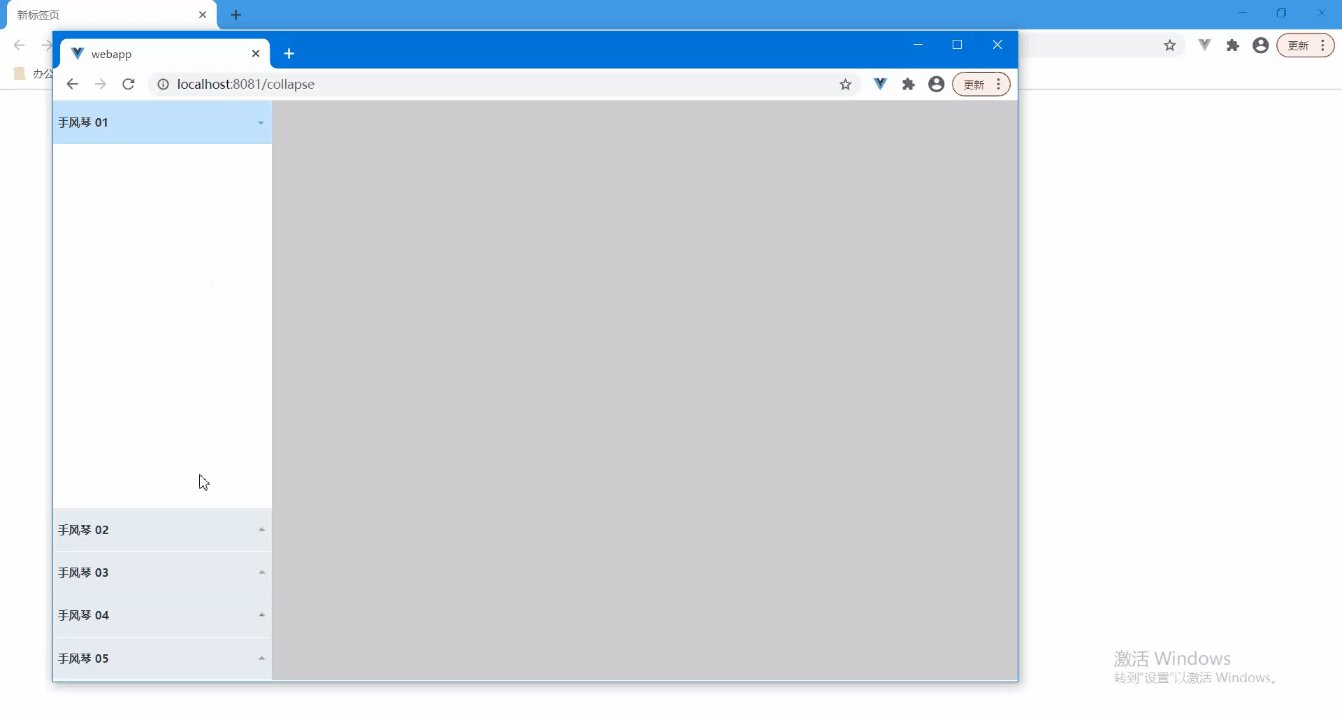
项目需要,手风琴高度要占满整个页面的高度,并随页面窗口变化而变化。
二、源码
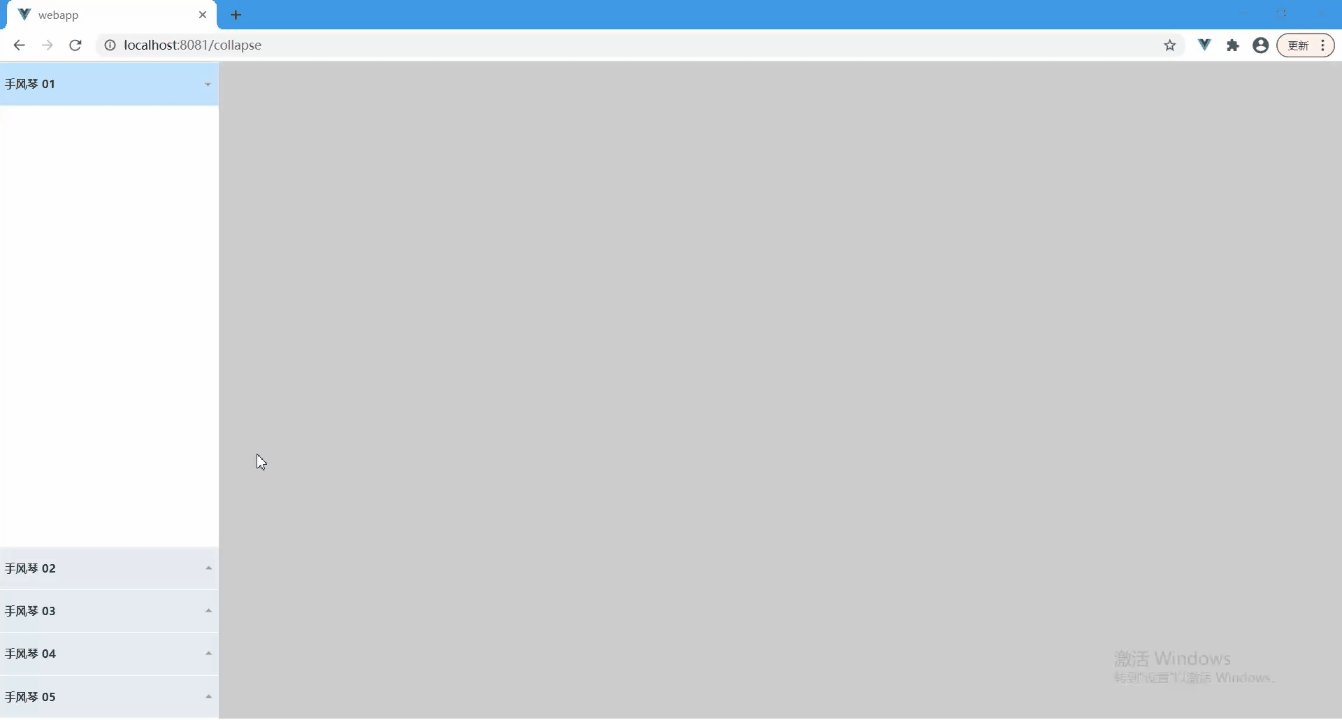
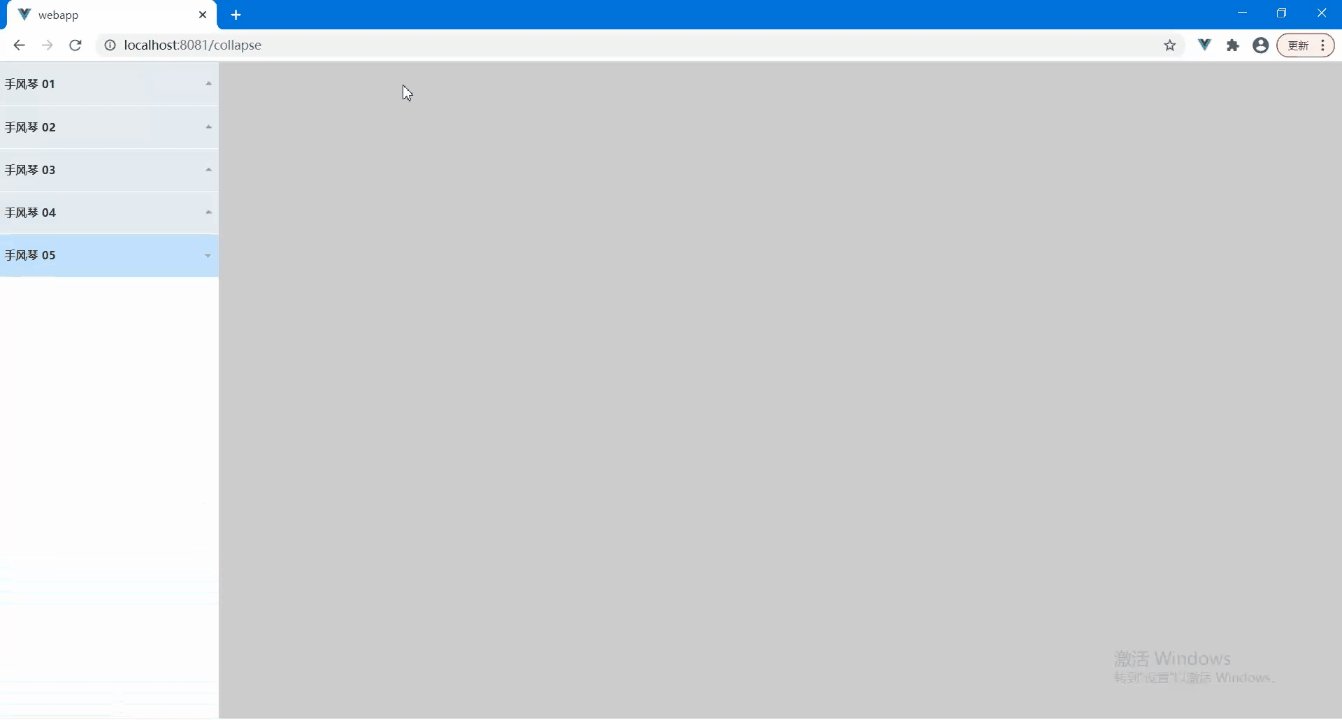
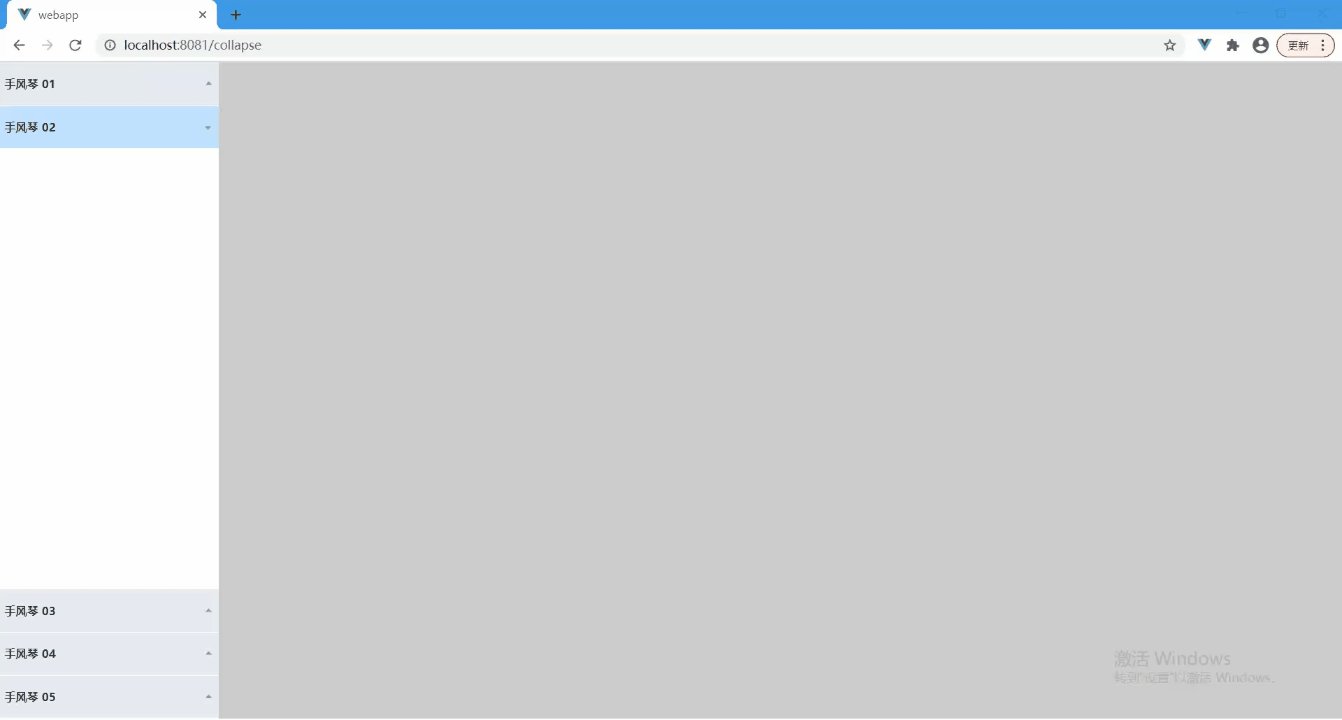
三、效果

转载地址:http://uanii.baihongyu.com/
你可能感兴趣的文章
JavaScript实现DOM树的深度优先遍历和广度优先遍历
查看>>
webpack4 中的 React 全家桶配置指南,实战!
查看>>
react 设置代理(proxy) 实现跨域请求
查看>>
通过试题理解JavaScript
查看>>
webpack的面试题总结
查看>>
实践这一次,彻底搞懂浏览器缓存机制
查看>>
Koa2教程(常用中间件篇)
查看>>
React Hooks 完全指南
查看>>
nvm 和 nrm 的安装与使用
查看>>
React Redux常见问题总结
查看>>
总结vue知识体系之实用技巧
查看>>
PM2 入门
查看>>
Flutter ListView如何添加HeaderView和FooterView
查看>>
Flutter key
查看>>
Flutter 组件通信(父子、兄弟)
查看>>
Flutter Animation动画
查看>>
Android 混合Flutter之产物集成方式
查看>>
Flutter混合开发二-FlutterBoost使用介绍
查看>>
Flutter 混合开发框架模式探索
查看>>
Flutter 核心原理与混合开发模式
查看>>